Пиксель — незаменимый инструмент арбитражника, который льет на Facebook. Что такое Facebook Pixel? Он делает рекламные кампании эффективнее. С его помощью можно повысить коэффициент конверсии, отследить поведение пользователей на сайте, подкорректировать таргет.
Команда Neogara собрала для вас гайд по настройке пикселя Facebook.
🔥 Еще больше полезного контента в нашем Telegram канале 🔥
Что такое Facebook Pixel
Facebook Pixel — JavaScript-код, с помощью которого вебмастер отслеживает пользовательские данные. Пиксель собирает информацию о посетителях сайта. Он отслеживает, какие разделы открывал пользователь, что добавлял в корзину, в какой момент переходил на форму «спасибо» и тд.
Сам по себе пиксель, это элемент кода. Картинка с минимальным размером 0.2636 мм (это размер пикселя, отсюда и название). Эту мини-картинку вебмастер добавляет на каждую страницу сайта. Чем больше разделов отмечены пикселем, тем точнее будет статистика.
Пиксель будет уникальным для каждой социальной сети. В этом гайде мы будем настраивать пиксель под Facebook.
Зачем арбитражнику устанавливать Facebook Pixel
Пиксель связывает сайт или приложение (смотря на что вы льете) с рекламным кабинетом Facebook Ads. Он помогает контролировать рекламную компанию, дает детальную web-аналитику для новых тестов, отслеживает конверсию.
Рассмотрим на примере: чтобы протестировать рекламную связку, арбитражники «льют на широкую аудиторию». Тестовая кампания настраивается в фейсбуке за пару минут: веб выбирает «автоматическое управление кампанией», а в графе «цели» ставит «конверсия».
Реклама начинает крутиться и, постепенно, алгоритм Facebook оценивает таргеты и формирует аудиторию, которая откликается на кампанию эффективнее всего. Чтобы алгоритм мог точнее подбирать аудиторию для показа, ему необходима web-аналитика. Аналитику, в свою очередь, формирует пиксель.
Facebook Pixel — эффективный инструмент для выбора связки. Представьте, вы льете на товарку и запустили 2 объявления. В одном, к примеру, используются демонстрационные креативы, в другом видео. Без пикселя вы не сможете оценить, какое объявление лучше заходит аудитории. Пиксель помогает провести оптимизацию коэффициента конверсии, без него работа по повышению конверсии будет невозможна в принципе.
От пикселя зависит дальнейшая работа с рекламной кампанией. Он помогает настраивать дополнительные аудитории, сужать и расширять таргеты. Без него не получится настроить ретаргетинг и сформировать эффективную систему прогрева лидов.
Как создать Facebook Pixel
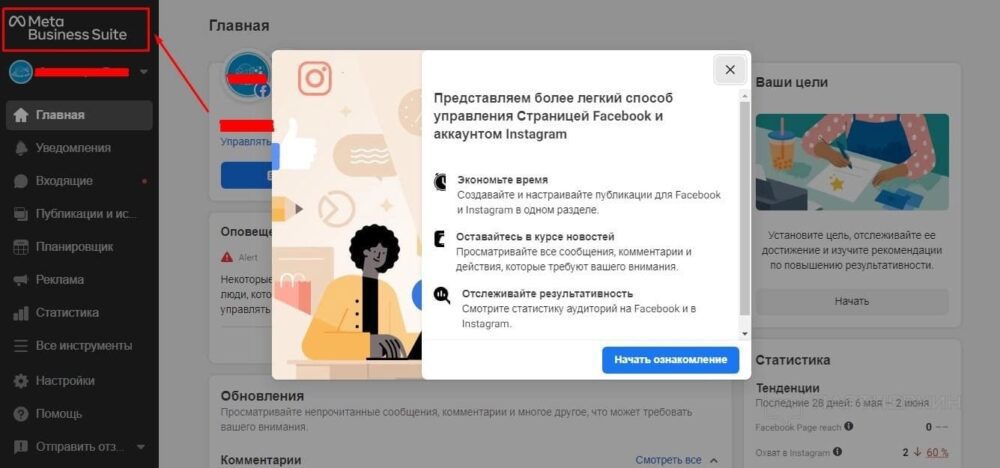
Для начала, открываем Бизнес-менеджер, в котором вы будете работать

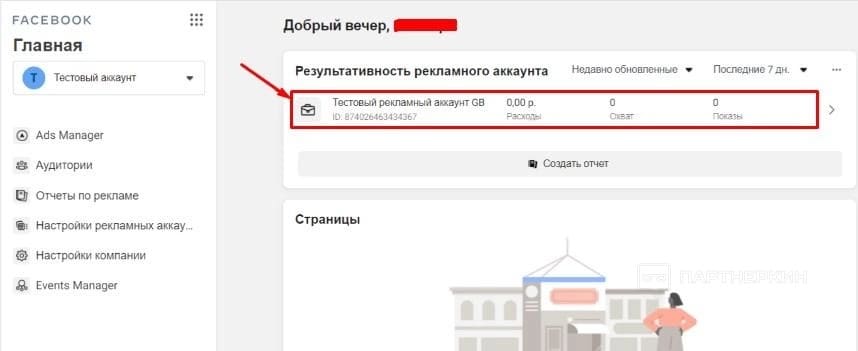
Переходим в рекламный аккаунт

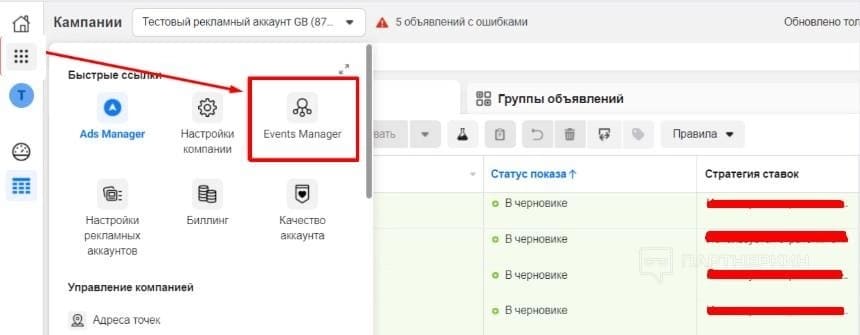
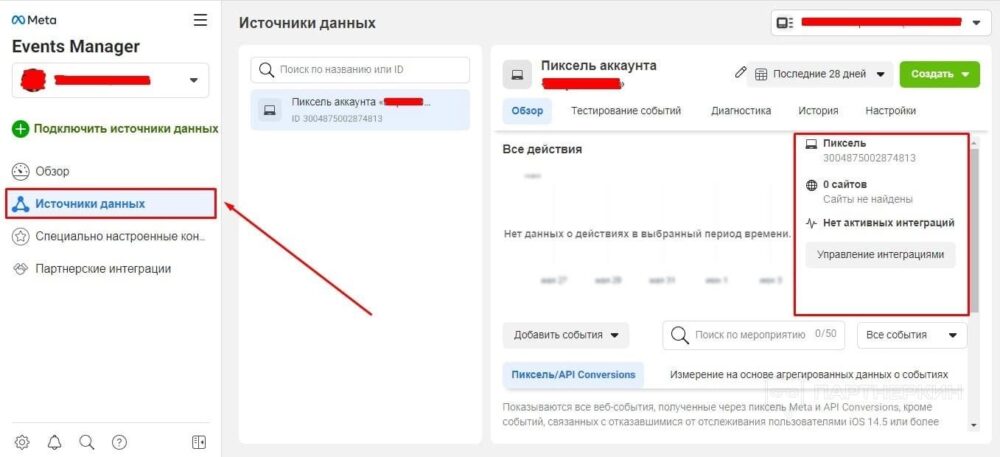
На панели инструментов ищем менеджер событий и открываем его.

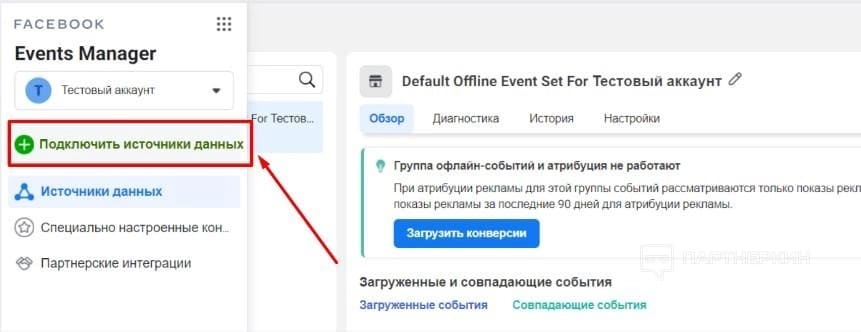
Подключаем «источники данных»

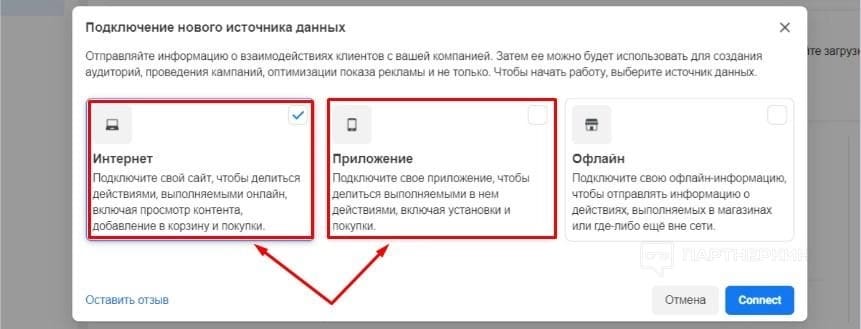
Выберите тип источника, в зависимости от того, что хотите отслеживать. При работе с сайтом выберите «интернет», для приложений, соответственно «приложения».

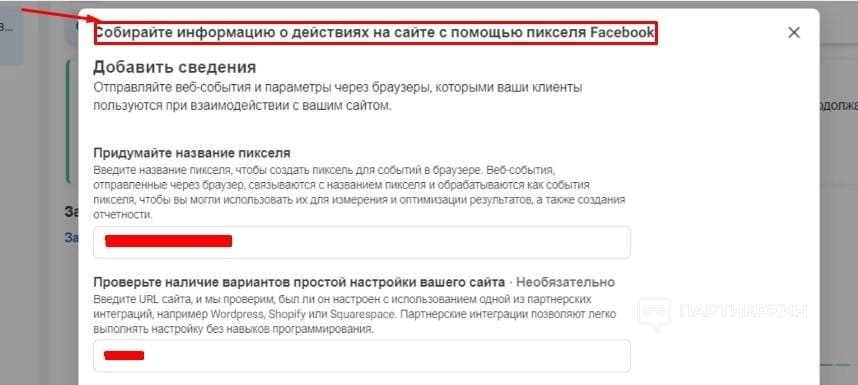
Далее, на примере сайта. Указываем название самого пикселя, а также домен сайта, с которого вы будете собирать web-аналитику.

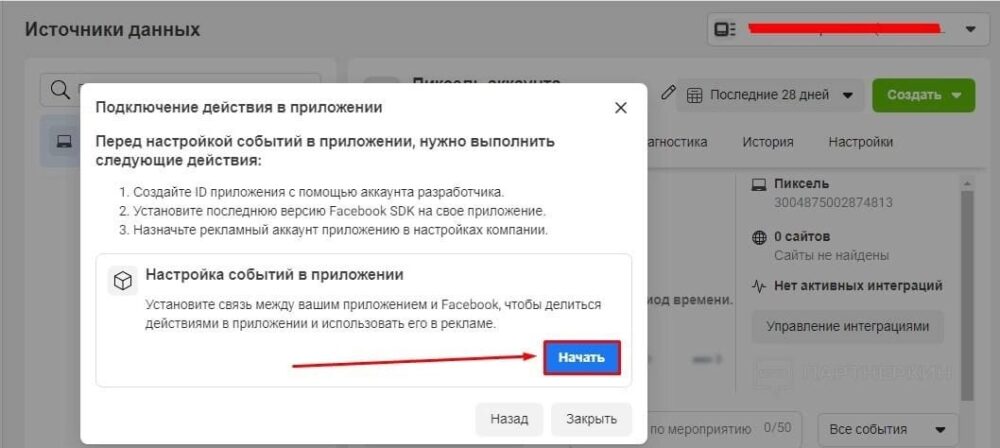
При установке пикселя под мобильное приложение, необходимо создать ID приложения в аккаунте разработчика, а также подключить приложение к последней версии Facebook SDK.

Если вы все сделали правильно, готовый пиксель будет отображаться в разделе «источники данных».

Как настроить Facebook Pixel на wordpress
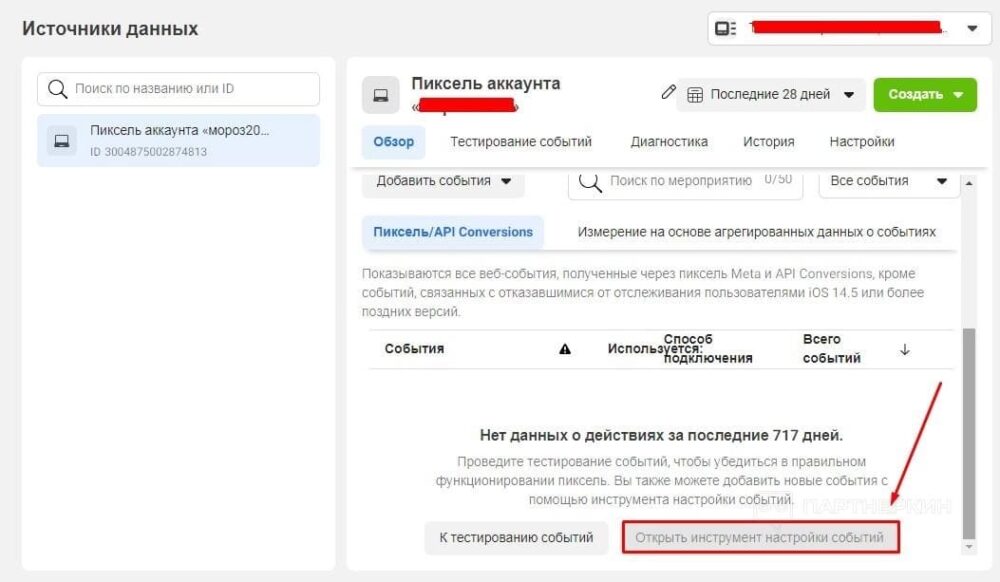
Итак, вернитесь в менеджер событий и выберите Пиксель для настройки. Нажмите на кнопку «открыть инструмент настройки событий»

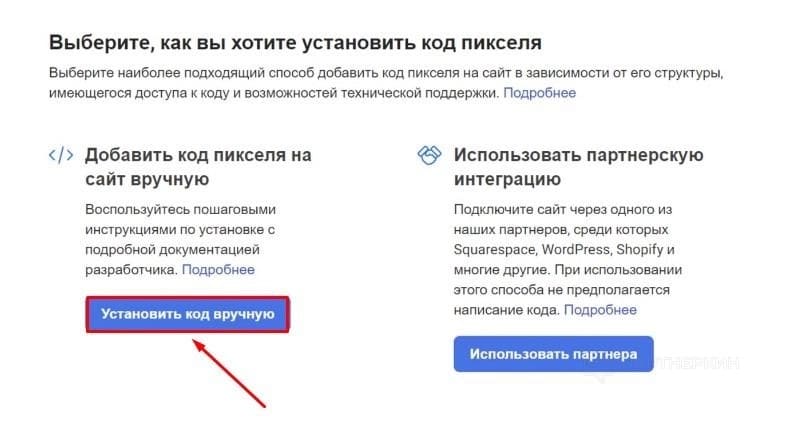
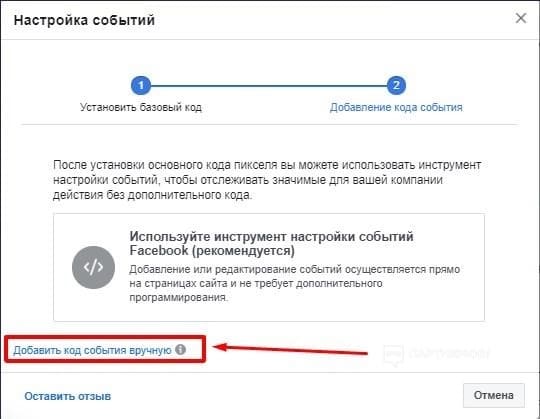
Откройте панель настройки и выберите «добавить код пикселя на сайт вручную»

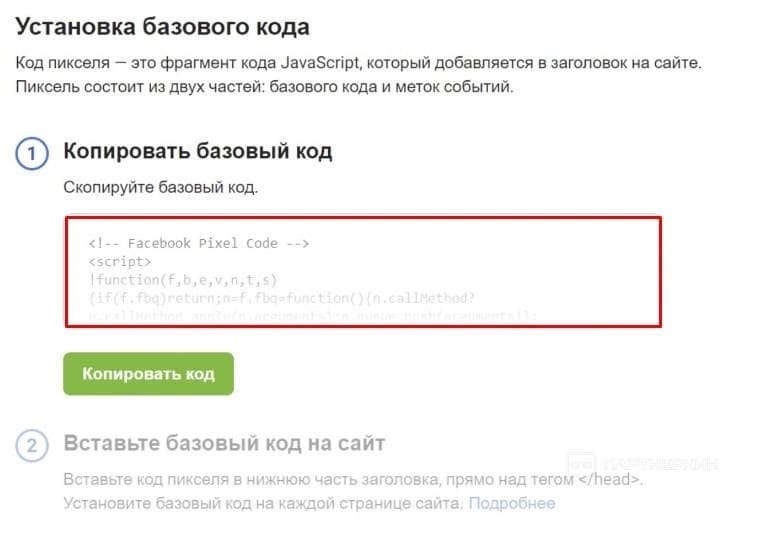
На экране появится панель «установка базового кода». Скопируйте код.

Важно: Базовый код — это НЕ весь Пиксель. Facebook Pixel состоит из двух частей: метки события и код, который мы скопировали.
Базовый JavaSpript код — главный элемент пикселя. Его добавляют в хедер сайта или используют в заголовках (зависит от CMS).
Инструкция по ручной установке facebook пикселя на сайт меняется, а зависимости от CMS-платформы. Мы рассмотрим установку на примере WordPress.
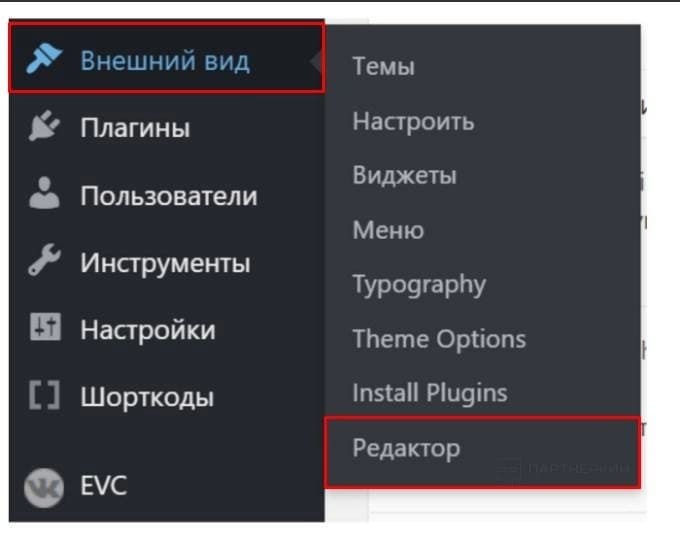
Для начала, входим в админку системы. В правой боковой панели ищем «внешний вид» и выбираем «редактор»

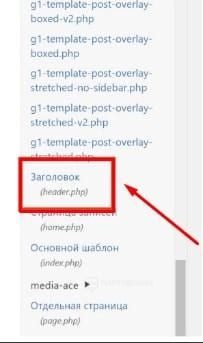
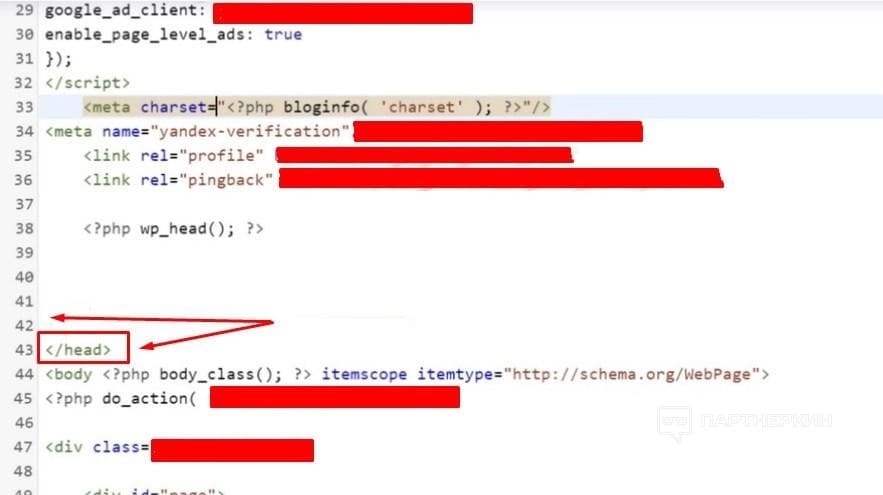
Базовый код пикселя в примере WordPress считывается системным файлом header.php. Ищем его на панели.

Обычно, код заголовка «прячется» в нижней части темы:

Теперь, ищем закрывающий код заголовка. Он обозначается меткой </head>. Базовый код нужно поставить на 1 строчку выше метки:

Как настроить Facebook Pixel на Tilda
Проще всего разместить пиксель фейсбука на лендинг, созданный с помощью конструктора. Посмотрим на примере Тильды.
Авторизуемся на сайте и входим в админку

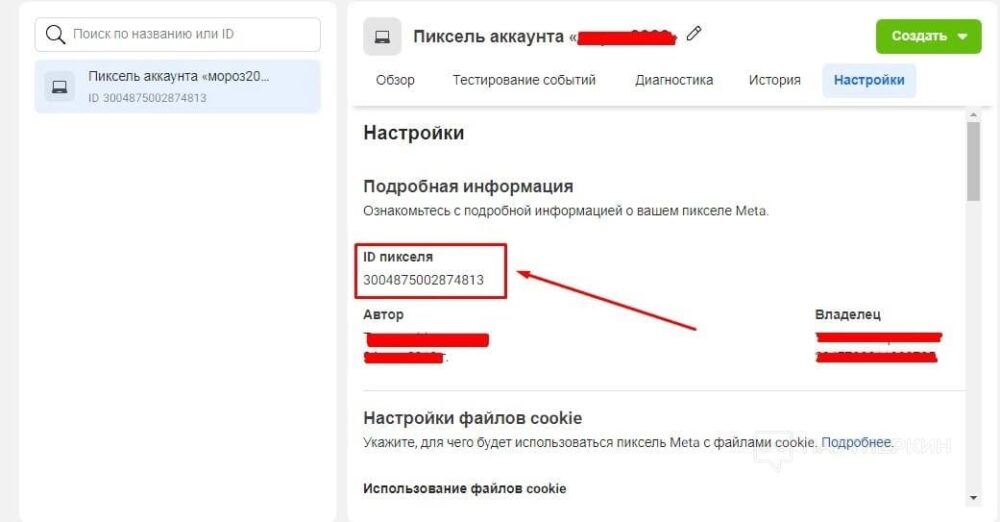
Возвращаемся в менеджер событий и копируем ID пикселя

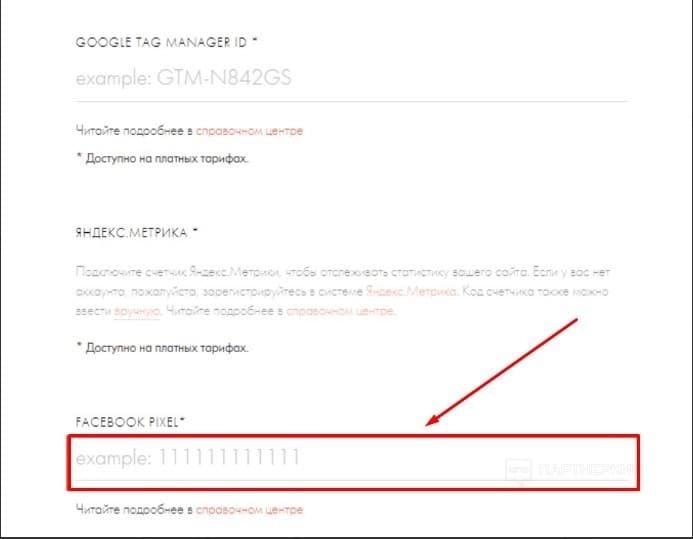
Добавляем ID пикселя в админку

Выбираем «опубликовать все страницы» и сохраняем изменения.
Что такое партнерские интеграции: как создать и настроить Facebook pixel через Google Tag Manager
Google Tag Manager это бесплатный диспетчер тегов, с помощью которого можно добавить JavaScript-код, сгенерированный Facebook. Менеджер тегов от Гугл помогает отслеживать расширенные события. Помимо посещения страницы, он выдаст статистику:
- По отправленным формам. К примеру, если пользователь оставил заявку на обратный звонок;
- По внутренним переходам. Если посетитель перешел на сайт с рекламы Facebook и ущел в другую социальную сеть компании;
- Тайминг посещения. Сколько времени пользователь провел на странице, во сколько зашел и через сколько покинул её;
Возвращаемся в менеджер событий и кликаем на кнопку «добавить код вручную»

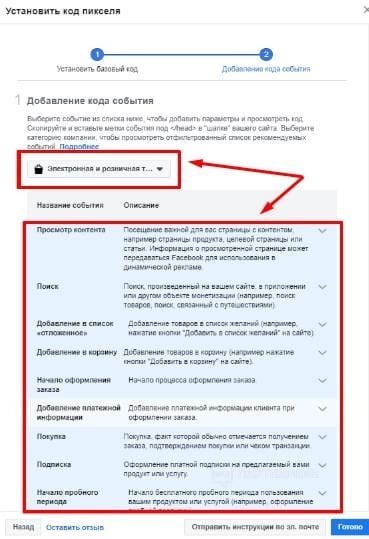
Даем задачи пикселю, установив вид бизнеса и тип конверсии:

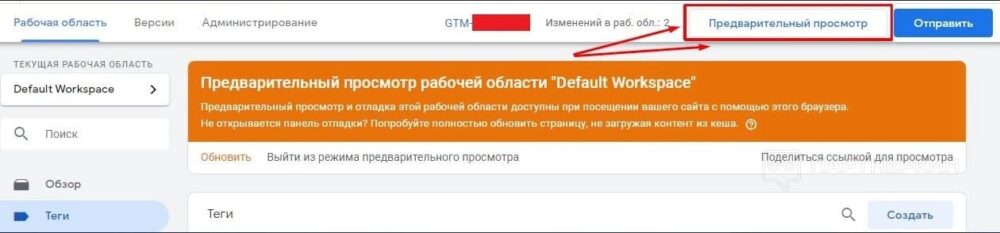
Нажимаем на «готово» и система автоматически направляет нас в диспетчер тегов Google. Переходим во вкладку «предварительный просмотр»

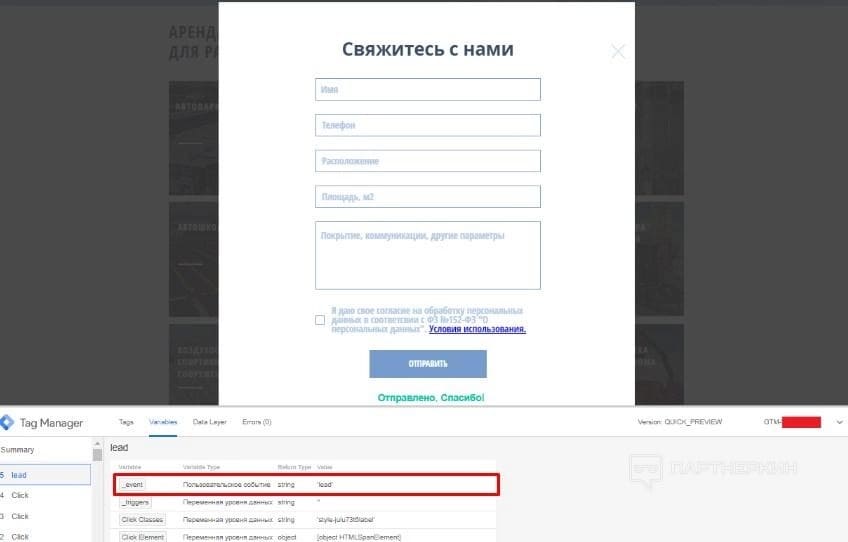
Создаем триггер. Перейдите на сайт и совершите целевое действие, которое вы указывали в конверсии. К примеру, заполните форму «заказать обратный звонок»

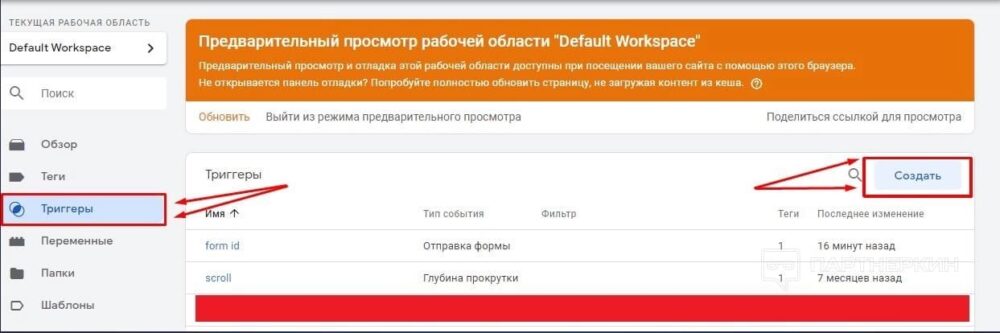
Переходим во вкладку «Триггеры» и нажимаем на «создать»

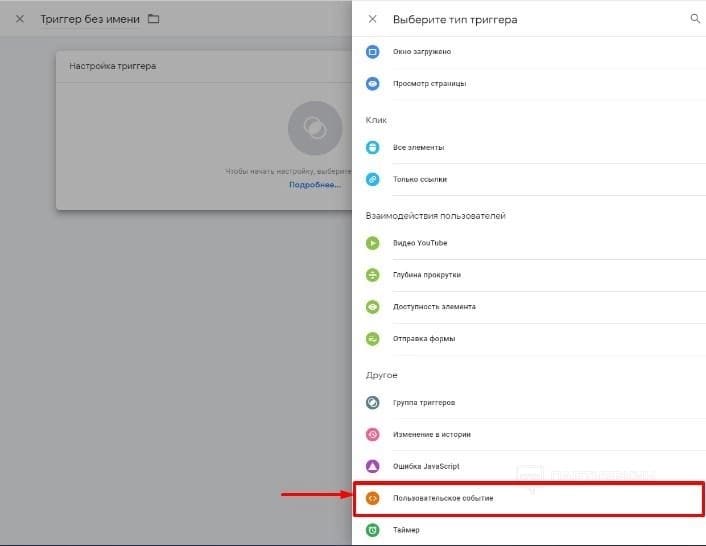
Определяем тип триггера в разделе «пользовательское событие»

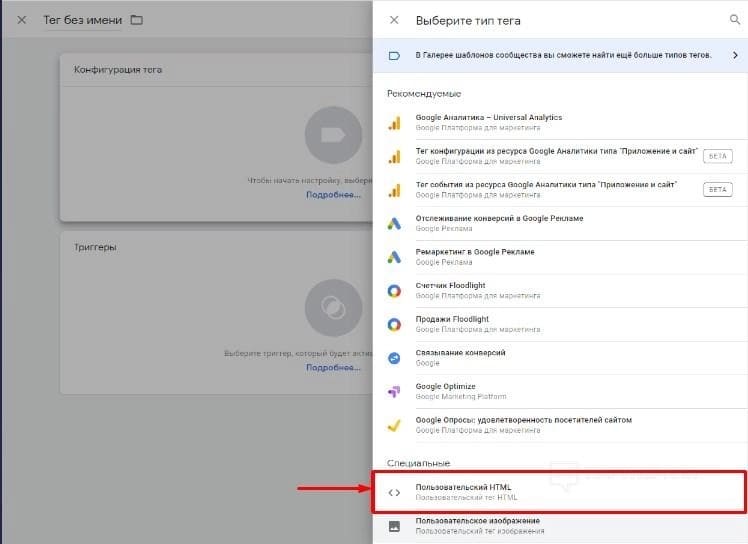
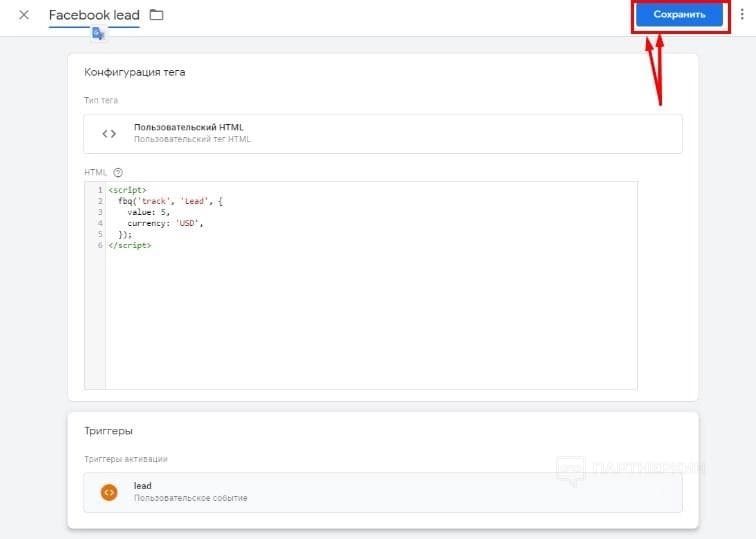
Вставьте код пикселя Facebook в раздел «Пользовательский HTML»

Сохраняем тег

Готово! Теперь, при совершении пользователем целевого действия на сайте, Пиксель будет фиксировать его и отображать в Google Tag Manager. Вы сможете использовать полученные данные для создания новых таргетов, сужения аудитории или запуска отдельной рекламной кампании под сформированный тип ЦА.
Заключение
Facebook Pixel — эффективный инструмент для аналитики рекламной кампании. Его легко создать и достаточно просто интегрировать на сайт, разработанный на CMS-платформах. Беритесь за установку пиксель на сайт, написанный вручную, если вы знаете язык HTML хотя бы поверхностно. В противном случае вы можете сломать сайт. При работе с самописным сайтом настройку пикселя лучше отдать специалисту. Надеемся, наш гайд поможет избежать базовых ошибок в установке кода!