В работе арбитражника существует проблема с дублями заявок от пользователей, обычно такие заявки улетают в треш и значительно портят статистику.
То есть пользователь оставляет заявку, попадает на страницу спасибо, затем переходит обратно и оставляет заявку повторно. Такие заявки нам не нужны и мы избавляемся от них.
🔥 Еще больше полезного контента в нашем Telegram канале 🔥
Одно из решений которое мы уже внедрили в наши связки:
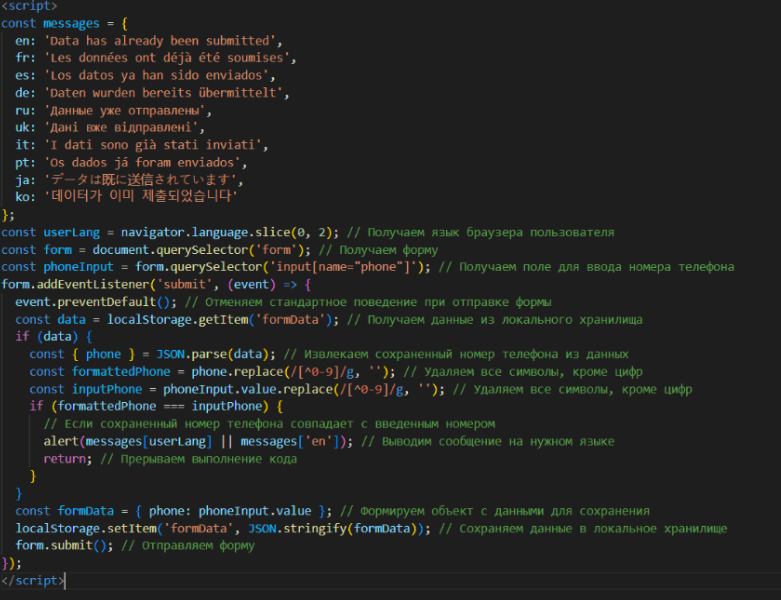
Это “JavaScript” который мы располагаем прямо в “index” файле и вот что он делает:
- В начале скрипта определены сообщения на разных языках, которые могут быть выведены пользователю.
- Затем скрипт получает язык, на котором работает браузер пользователя.
- Следующий шаг — найти форму на странице и находящиеся в ней поля для ввода номера телефона.
- При отправке формы происходит выполнение кода, который проверяет, были ли ранее отправлены данные с таким же номером телефона.
- Если данные уже были отправлены и совпадают с введенными значениями, скрипт выводит сообщение на нужном языке (язык браузера пользователя). Например, если пользователь на английском, выводится сообщение «Data has already been submitted».
- Если данные не найдены или не совпадают с введенными значениями, скрипт сохраняет введенные данные в локальном хранилище браузера. Это позволяет запомнить информацию для будущих сравнений.
- В конце скрипт отправляет данные формы на сервер для обработки.
Таким образом, скрипт проверяет, были ли ранее отправлены данные с таким же именем и номером телефона, и выводит соответствующее сообщение пользователю. Если данные новые, они сохраняются для будущего использования.
Для применения этого решения, в своих промо необходимо сделать следующее :
Первая часть
- Открыть файл “index”
- Добавить код перед </body>
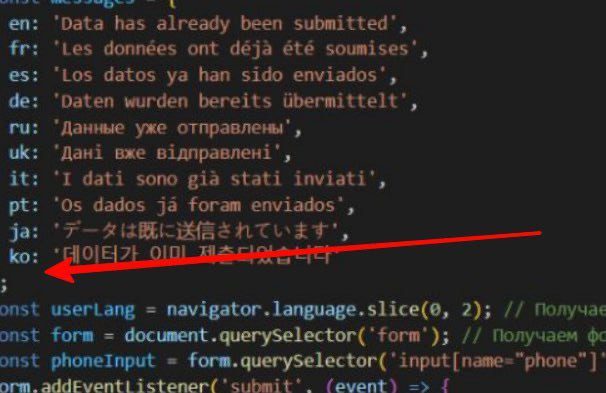
<script>
const messages = {
en: 'Data has already been submitted',
fr: 'Les données ont déjà été soumises',
es: 'Los datos ya han sido enviados',
de: 'Daten wurden bereits übermittelt',
ru: 'Данные уже отправлены',
uk: 'Дані вже відправлені',
it: 'I dati sono già stati inviati',
pt: 'Os dados já foram enviados',
ja: 'データは既に送信されています',
ko: '데이터가 이미 제출되었습니다'
};
const userLang = navigator.language.slice(0, 2); // Получаем язык браузера пользователя
const form = document.querySelector('form'); // Получаем форму
const phoneInput = form.querySelector('input[name="phone"]'); // Получаем поле для ввода номера телефона
form.addEventListener('submit', (event) => {
event.preventDefault(); // Отменяем стандартное поведение при отправке формы
const data = localStorage.getItem('formData'); // Получаем данные из локального хранилища
if (data) {
const { phone } = JSON.parse(data); // Извлекаем сохраненный номер телефона из данных
const formattedPhone = phone.replace(/[^0-9]/g, ''); // Удаляем все символы, кроме цифр
const inputPhone = phoneInput.value.replace(/[^0-9]/g, ''); // Удаляем все символы, кроме цифр
if (formattedPhone === inputPhone) {
// Если сохраненный номер телефона совпадает с введенным номером
alert(messages[userLang] || messages['en']); // Выводим сообщение на нужном языке
return; // Прерываем выполнение кода
}
}
const formData = { phone: phoneInput.value }; // Формируем объект с данными для сохранения
localStorage.setItem('formData', JSON.stringify(formData)); // Сохраняем данные в локальное хранилище
form.submit(); // Отправляем форму
});
</script>
В последствии чего если пользователь оставляет заявку с одним и тем же номером телефона больше 1 раза ему выйдет сообщение прям на главной странице на языке его браузера:
Также вы можете самостоятельно добавить языки которые вам нужны:
Если языка подходящего нет, сообщение будет выходить на английском.
Вторая часть
Второй пункт нужен для того, чтобы отсеять дубли в статистике рекламного кабинета Facebook — сделать так, чтобы при обновлении пользователем страницы Спасибо не показывался пиксель.
Для этого при первом визите юзера ему можно установить куки: «visitedThankYou» и затем проверять: если куки уже установлена — тогда не показывать пиксель.
Чтобы запилить подобный флоу, необходимо показывать пиксель на Спасибо при помощи JavaScript кода, т.е. не просто писать тег <img>, а создавать его вот так:
Прописывается перед закрывающимся </body>
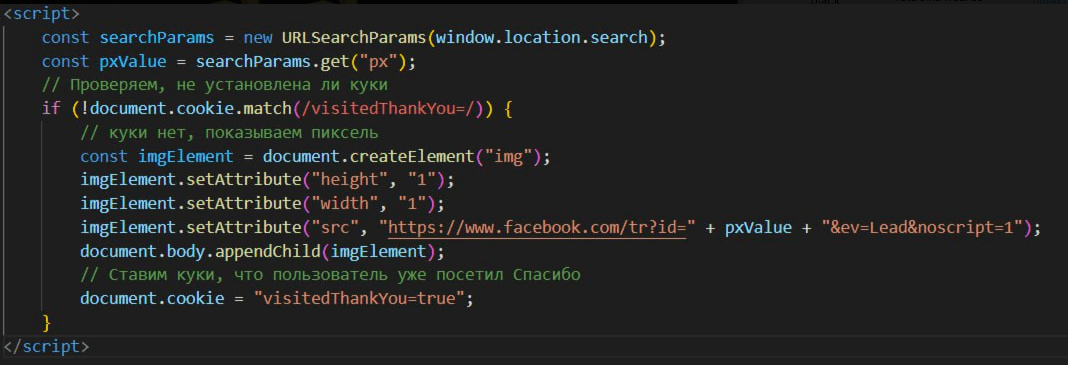
<script>
// Проверяем, не установлена ли куки
if (!document.cookie.match(/visitedThankYou=/)) {
// куки нет, показываем пиксель
const imgElement = document.createElement("img");
imgElement.setAttribute("height", "1");
imgElement.setAttribute("width", "1");
imgElement.setAttribute("src", "https://www.facebook.com/tr?id=" + pxValue + "&ev=Lead&noscript=1");
document.body.appendChild(imgElement);
// Ставим куки, что пользователь уже посетил Спасибо
document.cookie = "visitedThankYou=true";
}
</script>
Не забудьте при использовании этого кода задать значение для pxValue, чтобы прокинуть id пикселя, например, если вы передаёте на Спасибо пиксель в метке px, то первой строкой скрипта добавьте:
const searchParams = new URLSearchParams(window.location.search);
const pxValue = searchParams.get("px");