Google внес коррективы в документацию для вебмастеров по ссылкам: теперь в разделе есть информация о правильном использовании анкорного текста, а также о внутренних и внешних ссылках.
🔥 Еще больше полезного контента в нашем Telegram канале 🔥
Удостоверьтесь в том, что ваши ссылки поддаются сканированию
Роботы Google могут переходить только по ссылкам в тегах < a > с атрибутом href. Другие форматы поддерживаться не будут.
К примеру, такие ссылки Google легко просканирует:
< a href=»https://example.com»>
< a href=»/products/category/shoes»>
А вот такие нет:
< a routerLink=»products/category»>
< span href=»https://example.com»>
< a onclick=»goto(‘https://example.com’)»>
URL ссылки в теге < a > должен представлять собой реальный веб-адрес, на который робот Googlebot сможет отправлять свои запросы.
URL, которые робот Googlebot сможет распознать:
https:/ /example.com/stuff
/ products
/ products.php?id=123
URL, которые робот Googlebot не сможет распознать:
javascript:goTo(‘products’)
javascript:window.location.href=’/products’#
Как размещается анкорный текст
Текст анкора представляет собой видимую текстовую часть ссылки, которая позволяет поисковикам и пользователям понять, о чем идет речь на странице, на которую ссылаются. Анкорный текст необходимо размещать в теге < a > , чтобы Google смог его просканировать.
Как это должно выглядеть:
< a href=»https://example.com/ghost-peppers»>ghost peppers
Полное отсутствие текста – не лучшая идея:
< a href=»https://example.com»>
Google также может использовать title в качестве анкора, если по каким-то причинам тег < a > без текста:
< a href=»https://example.com/ghost-pepper-recipe» title=»how to pickle ghost peppers» > < /a>
Для картинок, которые оформляются ссылками, Google использует текст alt из img в виде анкорного текста, поэтому не забывайте про него.
Напишите качественный анкорный текст
Профессиональный, лаконичный, релевантный странице, на которой он находится, и странице, на которую ссылается, – именно таким должен быть анкорный текст, по мнению Google. Чем лучше анкорный текст, тем проще пользователям перемещаться по сайту, а Google легче понять, о чем страница, на которую ведет ссылка.
Не самые лучшие варианты анкорного текста (слишком обобщенные):
< a href=»https://example.com»>Нажмите здесь< /a > чтобы узнать больше.
< a href=»https://example.com»>Читать далее< /a >.
Узнайте больше о нашей услуге на < a href=»https://example.com»>сайте< /a >.
У нас есть < a href=»https://example.com»>статья< /a > где мы рассказываем подробнее, как создается наша услуга.
Такой вариант выглядит лучше:
Чтобы получить полный список услуг, доступных к заказу, посмотрите < a href=»https://example.com»>список типов сыра< /a >.
Плохой вариант (слишком длинный)
Со следующего вторника < a href=»https://example.com»>Наша компания приглашает местных жителей на грандиозное открытие, где подарки в виде сувениров получат < /a > первые 20 покупателей.
А вот так уже лучше:
Со следующего вторника < a href=»https://example.com»>. Наша компания приглашает местных жителей < /a> на грандиозное открытие, где первые 20 покупателей получат подарки в виде сувениров.
Писать анкорный текст нужно так, чтобы он был более естественным. Нужно помнить и о контексте для ссылки: какие слова идут до, а какие после. Создавать цепочку из ссылок – плохая идея, потому что пользователи просто не смогут сориентироваться между ними, а значит окружающий текст для каждой ссылки будет потерян.
Например:
Я писал об услугах < a href=»https://example.com/page1″>так< /a > < a href=»https://example.com/page2″>много< /a > < a href=»https://example.com/page3″>раз< /a > < a href=»https://example.com/page4″>в этом< /a > < a href=»https://example.com/page5″>году< /a >.
Внутренние ссылки: умейте перелинковывать свой контент
Перелинковка нужна всегда, поэтому старайтесь, чтобы на каждую страницу сайта вела ссылка хотя бы с одной другой страницы этого сайта. Внутренние ссылки помогают не только пользователям, но и Google составить мнение о вашем сайте и найти другие страницы.
Использование внешних ссылок может помочь повысить доверие пользователей, поэтому смело ссылайтесь на внешние сайты, когда это уместно.
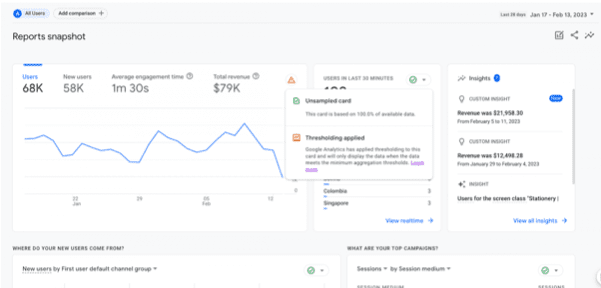
Google Analytics 4 упростил работу с большими данными
Команда Google Analytics 4 также не осталась в стороне и анонсировала несколько небольших нововведений, которые значительно упростят вам работу, если вы имеете дело с большим количеством данных.
Теперь значок качества данных будет отображаться не в верхней части Сводки, а на каждой карточке. Такое нововведение связано с тем, что у разных карточек могут быть разные сообщения о качестве данных.
Строка Прочие появляется, когда на отчет влияют ограничения количества уникальных значений. Теперь у вас появилась возможность свести количество ограничений к минимуму или вовсе их избежать:
◆ Например, можно создать аналогичное Исследование на базе отчета. В Исследованиях используются только необработанные данные на уровне событий, поэтому в них не отображается строка Прочие.
◆ Для ресурсов Google Analytics 360 также есть доступ к расширению наборов данных и возможность отметить до 100 отчетов как высокоприоритетные. Google Analytics убирает из таких отчетов строку Прочие.
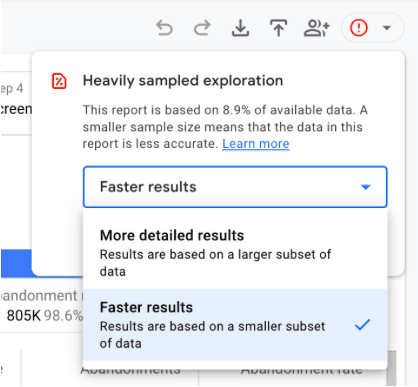
Для ресурсов Google Analytics 360 стали доступны новые элементы, упрощающие управление выборкой:
◆ Наиболее подробные результаты — GA4 создает максимально крупную выборку, чтобы сделать ее данные более точными.
◆ Быстрые результаты — GA4 создает меньшую выборку, но наиболее оперативно. Этот параметр используется по умолчанию.
Напомним, что Google собирается завершить переход на mobile-first индексацию в течение двух месяцев.