Сегодня мы расскажем о способе добавления фейковых комментариев на лендинги и прелендинги. Метод используется для придания странице «живого» стиля. Пользователь может оставить отзыв, который он хочет, но при этом никто больше не узнает о его мнении (а зачем оно нам надо, правда? 😊)
🔥 Еще больше полезного контента в нашем Telegram канале 🔥
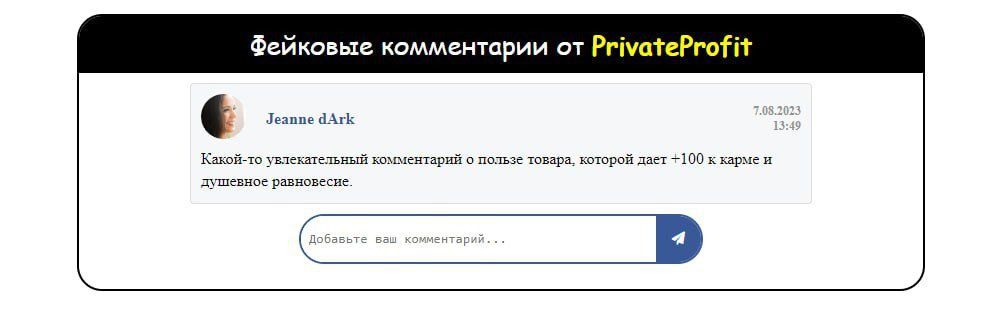
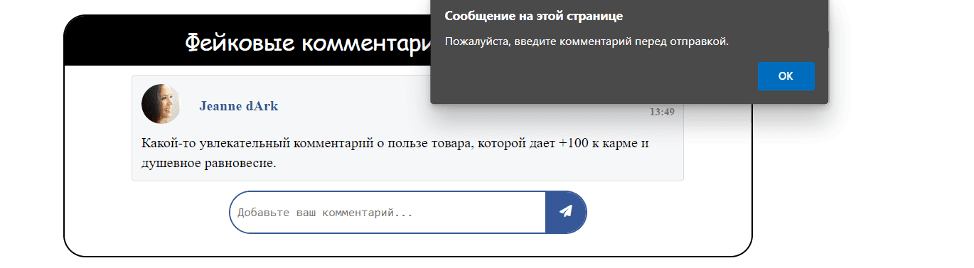
Несложный блок с комментарием, который показывает принцип работы скрипта. В целом это выглядит вот так:
При попытке отправить пустой комментарий, появляется всплывающее окно — уведомление с сайта, которое сообщает, что так сделать невозможно. Серьезный сайт, что вы хотели? А после заполненного комментария поп-ап сообщает о том, что он отправлен на модерацию.


Как можно заметить, на комментах, которые уже есть на лендингах, стоит дата. Она генерируется автоматически, спасибо скрипту, так что переживать о том, что комменты будут слишком «старые», не стоит.
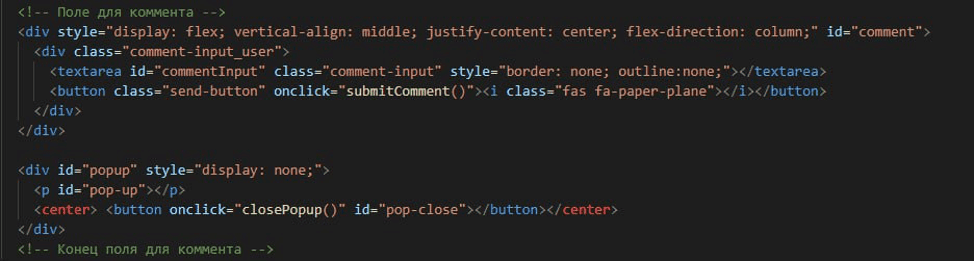
Вся структура представляет собой файл стилей, скрипт и непосредственно разметку.
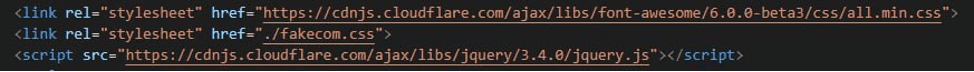
Для подключения на свои лендинги необходимо скопировать содержимое файла index.html. Не весь, разумеется: блок с комментами, подключение скриптов и стилей. Архив тут. Также обязательно подключение JQuery, иначе даты комментов генерироваться не будут.
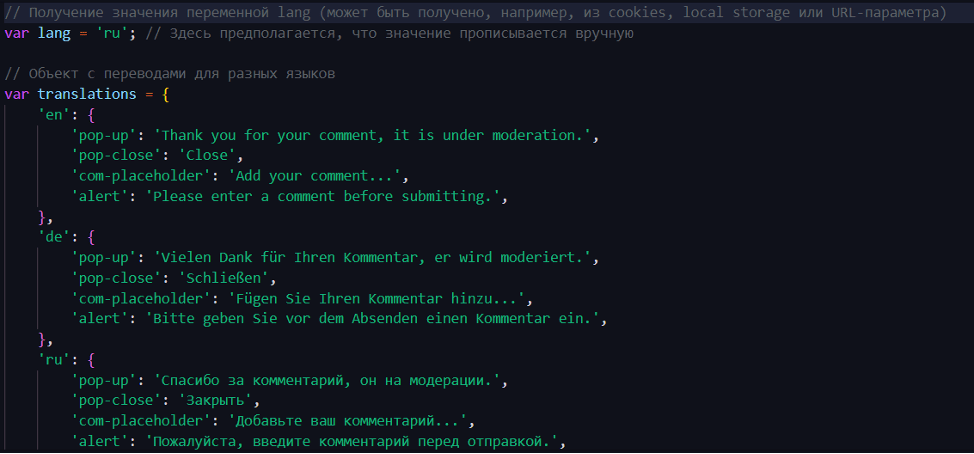
К тому же, согласитесь, что постоянно переводить комменты на нужные языки бывает лень, поэтому мы используем блок с языками, где уже переведены необходимые элементы.

В данном случае мы меняем язык самостоятельно, значение переменной lang в скрипте, но вы можете сделать так, как вам удобнее. Например, получать язык браузера, забирать параметр из url или cookies — все в ваших руках.
Как установить систему на сайт:
Так как на многих проклах и лендах уже есть свои комментарии, мы будем устанавливать именно блок с отправкой коммента.
2. В место, где вы хотите видеть блок комментариев, установите это:

3. Перед закрывающим </body> установите это:

Готово!
Мы показали простую установку этого блока. В свою очередь вы можете самостоятельно улучшать, изменять имеющийся блок с комментариями.
- Архив со скриптами тут.
В будущем выложим скрипт который позволяет оставлять видимый комментарий от пользователя, который он будет видеть на сайте.
Так что подписывайся на наш канал, будет много интересного.