В одной и прошлых статей мы разобрались, как избавиться от дублей заявок.
В этой статье мы расскажем, как уменьшить количество треш заявок.
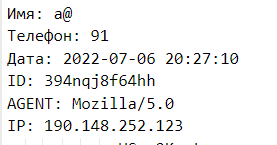
Все, кто логирует лиды, иногда может увидеть треш заявки, где в поле имени было введено непонятно что, а в номере телефона — полная азбука.
🔥 Еще больше полезного контента в нашем Telegram канале 🔥
Например, такие лиды:
Чаще всего такое бывает в Латам, где люди могут отправлять очень много трешовых заявок. Для того, чтобы этого избежать, мы можем вручную добавлять к полям «name» и «phone» атрибуты по типу «required» или «minlength». Но можно копнуть чуть глубже и воспользоваться нашим скриптом, который подставляет все необходимые атрибуты автоматически.
Так же можно вставлять маску для ввода номера телефона, но в конкретном случае мы даём пользователю относительную свободу на ввод своих данных.
Скрипт предназначен для работы с формой на веб-странице, где есть два поля ввода: одно для имени и другое для номера телефона. Разберемся подробнее.
Для поля с именем:
Когда вы вводите или изменяете текст в поле имени, скрипт автоматически убирает из текста все цифры. То есть, если вы вводите числа, они будут удалены. Это сделано для того, чтобы в поле имени можно было вводить только буквы и другие нечисловые символы.
Добавляется подсказка для браузера, что поле предназначено для ввода имени. Устанавливается правило, что в поле должно быть от 2 до 25 символов. Поле делается обязательным, то есть вы должны заполнить его перед отправкой формы.
Для поля с номером телефона:
Когда вы вводите или изменяете текст в поле номера телефона, скрипт убирает из текста все буквы и некоторые специальные символы, такие как пробелы.
Тип поля изменяется на «tel», чтобы помочь мобильным устройствам предоставить удобную клавиатуру для ввода номера телефона. Добавляется подсказка для браузера, что поле предназначено для ввода номера телефона. Устанавливается правило, что в поле должно быть от 6 до 18 символов. Поле делается обязательным — вы должны заполнить его перед отправкой формы.
Когда вы пытаетесь отправить форму, браузер будет проверять, соответствуют ли введенные значения этим правилам и, если нет, он может показать сообщение об ошибке и не позволить отправить форму, пока вы не исправите ошибки.
Сам скрипт выглядит вот так:
<script>
$(‘[name=»name»]’).on(‘input change’, function () {
var val = $(this).val();
$(this).val(val.replace(/[0-9+]/g, »));
});
$(‘[name=»name»]’).attr(‘autocomplete’, ‘name’);
$(‘[name=»name»]’).attr(‘pattern’, ‘.{2,25}’);
$(‘[name=»name»]’).attr(‘required’, »);
$(‘[name=»phone»]’).on(‘input change’, function (e) {
var val = $(this).val();
$(this).val(val.replace(/[A-zА-яіїЁё ]/g, »));
});
$(‘[name=»phone»]’).get(0).type = ‘tel’;
$(‘[name=»phone»]’).attr(‘autocomplete’, ‘tel’);
$(‘[name=»phone»]’).attr(‘pattern’, ‘.{6,18}’);
$(‘[name=»phone»]’).attr(‘required’, »);
</script>
Поставить скрипт на промо проще простого — скопируйте его и вставьте перед
</body>.
Также вы можете самостоятельно улучшать и модернизировать скрипт. Подкинем идею: можно сделать постобработку отправленной заявки, удаляя из нее все лишнее, тем самым меньше ограничивая пользователя при вводе данных.