Этот скрипт на сайте помогает сделать ввод телефонного номера проще и удобнее для пользователя. Вот как он работает и зачем нужен:
- Автоматическое форматирование номера: Когда человек вводит свой номер телефона, скрипт автоматически приводит его к нужному формату. Например, если номер должен быть болгарским, то он будет выглядеть так, как положено для Болгарии. Это помогает пользователю не задумываться о том, как правильно вводить номер — скрипт все сделает сам.
- Проверка правильности номера: Скрипт проверяет, правильно ли введен номер телефона. Если в номере ошибка (например, не хватает цифры или формат неправильный), то пользователю сразу покажут сообщение об ошибке. Это снижает вероятность того, что вы получите неверные контактные данные.
- Подсказка при вводе: Когда человек начинает вводить номер, скрипт показывает подсказки, которые помогают ему вводить данные в правильном формате. Это особенно полезно, если пользователь не уверен, как нужно вводить номер.
- Удобство и экономия времени: Все эти функции делают ввод телефонного номера проще и быстрее, уменьшают количество ошибок. Это важно для сайтов, где собираются контактные данные, чтобы потом можно было связаться с клиентами или пользователями.
🔥 Еще больше полезного контента в нашем Telegram канале 🔥
Таким образом, этот скрипт улучшает взаимодействие пользователя с сайтом, делая процесс ввода данных интуитивно понятным и менее подверженным ошибкам.
Давайте покажу как он выглядит и приступим к его установке в Keitaro на ваш лендинг:
<html>
<head>
<script type=»text/javascript»
src=»https://cdnjs.cloudflare.com/ajax/libs/intl-tel-input/17.0.15/js/intlTelInput.min.js»></script>
</head>
<body>
<form>
<input id=’phone’ type=’tel’ name=’phone’ required autocomplete=’tel’ />
<button type=’submit’>Отправить</button>
</form>
<script>
document.addEventListener(‘DOMContentLoaded’, () => {
var phones = document.querySelectorAll(‘input[name=phone]’);
for (var i = phones.length — 1; i >= 0; i—) {
processInput(phones[i]);
}
});
function processInput(phone) {
var iti = window.intlTelInput(phone, {
allowDropdown: false,
initialCountry: ‘BG’, //Введите двухбуквенный код страны по ISO
nationalMode: false,
autoPlaceholder: ‘aggressive’,
formatOnDisplay: true,
separateDialCode: false,
utilsScript: ‘https://cdnjs.cloudflare.com/ajax/libs/intl-tel-input/17.0.15/js/utils.min.js’
});
phone.addEventListener(‘input’, () => {
phone.setCustomValidity(»);
if (!iti.isValidNumber()) phone.setCustomValidity(‘Invalid Number’); //Введите сообщение ошибке на языке страны
});
}
</script>
</body>
</html>
По сути, это уберет возможность у пользователей вводить некорректный номер телефона на вашем лендинге
Давайте установим его и проверим
Открываем в Keitaro редактирование лендинга
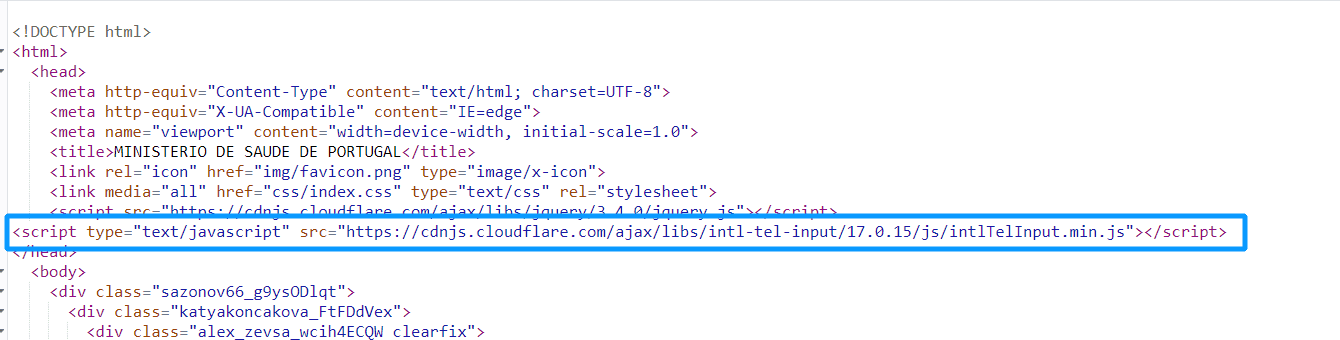
В <head> устанавливаем
<script type=»text/javascript» src=»https://cdnjs.cloudflare.com/ajax/libs/intl-tel-input/17.0.15/js/intlTelInput.min.js»></script>
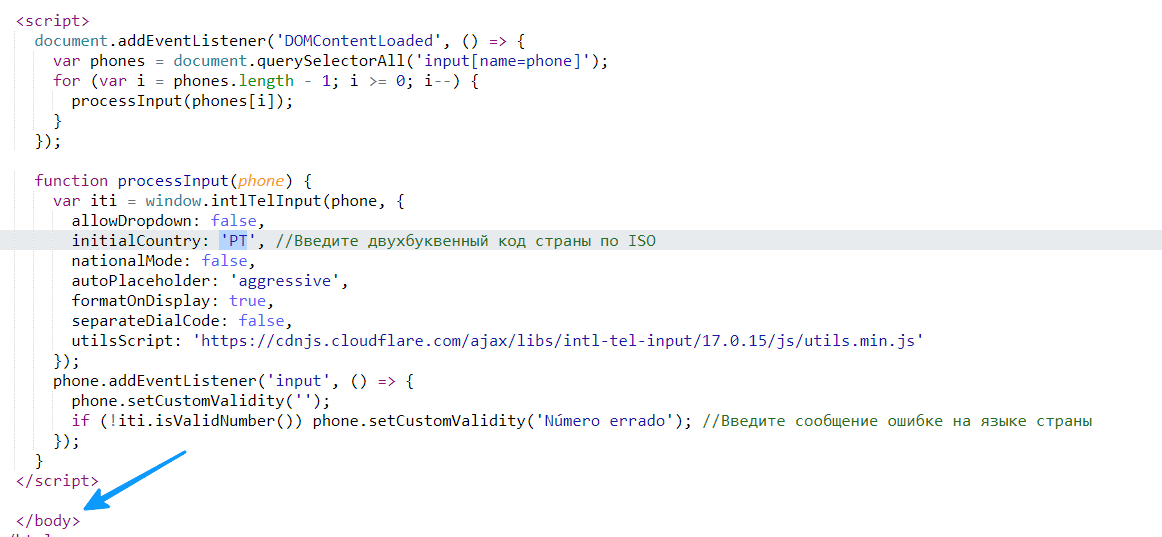
Далее идём к </body>
и устанавливаем туда:
<script>
document.addEventListener(‘DOMContentLoaded’, () => {
var phones = document.querySelectorAll(‘input[name=phone]’);
for (var i = phones.length — 1; i >= 0; i—) {
processInput(phones[i]);
}
});
function processInput(phone) {
var iti = window.intlTelInput(phone, {
allowDropdown: false,
initialCountry: ‘BG’, //Введите двухбуквенный код страны по ISO
nationalMode: false,
autoPlaceholder: ‘aggressive’,
formatOnDisplay: true,
separateDialCode: false,
utilsScript: ‘https://cdnjs.cloudflare.com/ajax/libs/intl-tel-input/17.0.15/js/utils.min.js’
});
phone.addEventListener(‘input’, () => {
phone.setCustomValidity(»);
if (!iti.isValidNumber()) phone.setCustomValidity(‘Invalid Number’); //Введите сообщение ошибке на языке страны
});
}
</script>
Меняем значение в initialCountry на ту страну которая вам нужна, в моем случае это Португалия — PT
Так же меняем сообщение об ошибки вместо Invalid Number ставим на португальском — Número errado
Сохраняем лендинг
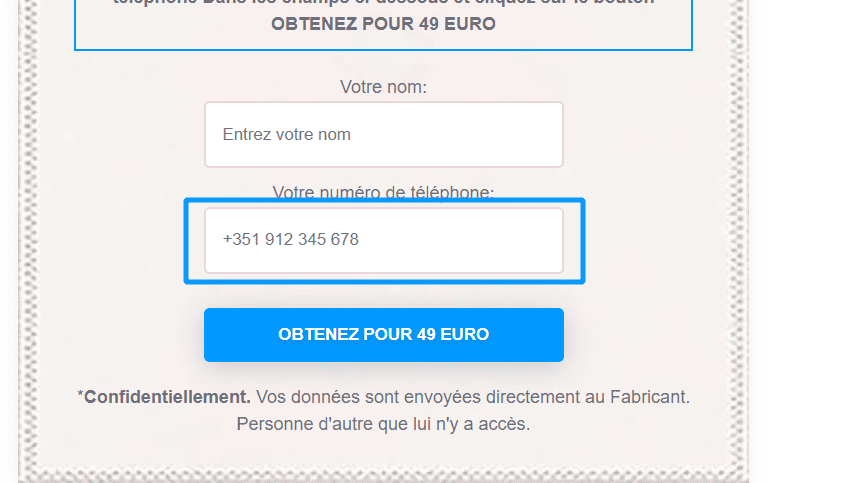
Переходим на наш лендинг к форме
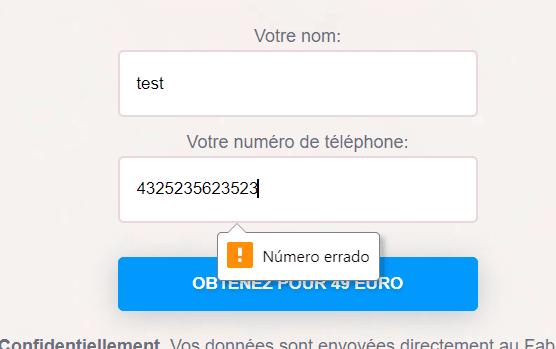
И видим что у нас автоматически подставилась подсказка по вводу номера для пользователя. Давайте попробуем ввести некорректный номер.
При вводе номера который не соответствует португальском, выходит ошибка
Это значит что пользователь не сможет отправить некорректный номер и тем самым у вас уменьшиться количество треш заявок на лендигде
Отвечу на вопрос как проверяется номер телефона?
Проверка номера телефона с помощью этого скрипта не требует подключения к базе данных. Вместо этого она использует встроенные алгоритмы и правила для проверки формата номера. Вот как это работает:
- Алгоритмы проверки: Библиотека intlTelInput использует набор правил и алгоритмов, чтобы определить, соответствует ли введенный номер телефона стандартному формату для той или иной страны. Эти правила включают в себя информацию о том, сколько цифр должно быть в номере, какой должен быть код страны и как должны располагаться цифры.
- Валидность номера: Скрипт проверяет, состоит ли номер из правильного количества цифр и начинается ли он с правильного кода страны. Если номер не соответствует этим правилам, скрипт помечает его как «недействительный» и показывает пользователю сообщение об ошибке.
- Использование дополнительных утилит: Библиотека также может использовать дополнительные функции (например, utilsScript), чтобы более точно проверять номера. Эти утилиты могут учитывать даже сложные правила форматирования для разных стран.
- Пример проверки: Например, если пользователь вводит номер телефона для Болгарии, скрипт знает, что болгарские номера должны начинаться с кода страны +359 и иметь определенное количество цифр после кода. Если номер не соответствует этим критериям, он будет помечен как недействительный.
Таким образом, проверка номера телефона происходит на основе алгоритмов и правил, встроенных в библиотеку, без необходимости обращения к каким-либо внешним базам данных. Эти правила обновляются вместе с библиотекой, чтобы оставаться актуальными и учитывать все изменения в форматах номеров.